Have you ever wondered how websites deliver content to your browser? The answer lies in the HTTP protocol. Even if you're not a tech wizard, understanding the basics of HTTP can give you insights into how web pages come to life. In this beginner-friendly blog post, we'll delve into what HTTP is, how it works, and provide simple examples to demystify this essential part of the web.
What is HTTP?
HTTP, or Hypertext Transfer Protocol, is the foundation of data communication on the World Wide Web. It's like the language that web browsers and web servers use to communicate and exchange information. When you type a web address into your browser's address bar and hit Enter, you're initiating an HTTP request to retrieve a web page.
The Request-Response Cycle
Imagine you're sitting in a café, placing an order with the waiter. In the digital world, this is how the HTTP protocol works:
Request: You, the client (browser), make a request to the web server. This request specifies what you want, like a particular web page.
Processing: The web server receives your request, processes it, and prepares a response.
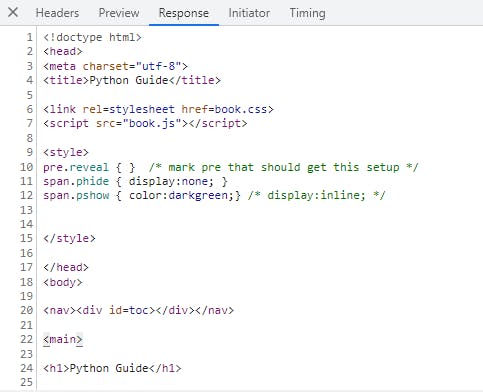
Response: The web server sends back a response containing the requested data, which can include HTML, images, CSS, and more.
Display: Your browser receives the response, interprets it, and displays the web page on your screen.
Example of an HTTP Request and Response
Let's break down an example using a common scenario: fetching a web page.
HTTP Request:
GET /blog/beginner-http-examples HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:90.0) Gecko/20100101 Firefox/90.0
GET /blog/beginner-http-examples HTTP/1.1: This is the request line. It tells the server that you're requesting a specific URL.Host:www.example.com: This header specifies the host (website) you want to access.User-Agent: This header indicates the type of browser or user agent making the request.


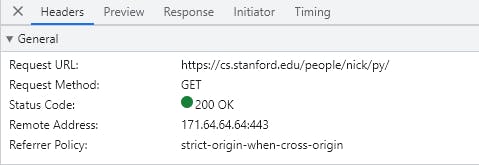
HTTP Response:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
<!DOCTYPE html>
<html>
<head>
<title>HTTP Examples</title>
</head>
<body>
<h1>Welcome to the HTTP Examples Blog!</h1>
<!-- Rest of the HTML content -->
</body>
</html>
HTTP/1.1 200 OK: This response status line indicates that the request was successful (status code 200).Content-Type: This header specifies the type of content being sent (HTML in this case).Content-Length: This header indicates the length of the content in bytes.The HTML content: This is the actual content of the requested web page.


HTTP is the backbone of web communication, making it possible for your browser to fetch and display web pages. Understanding the basics of HTTP requests and responses can give you a clearer picture of how information flows from servers to your screen. Next time you browse the web, you'll have a better appreciation for the magic happening in the background as HTTP works its charm.
