Ikigai Theme at the Core of a personal blog
A theme which will give you a Minimalist Zen feeling
Hackathons are some of the most productive events whether you are a budding coder or a seasoned pro. It sort of squeezes your brain to spill out new ideas, draw inspiration from others and more importantly makes you get out of your comfort zone by pushing yourself to learn new things at a fast pace. This hackathon is no different.
First of all Thanks to Hashnode 🙏 for conducting this Hackathon

Learnings
😇 Next.Js Project Architecture
💥 Typescript
💘 Tailwind CSS in Production
💡 GraphQL (in progress...)
⚡ APIs in General
State of my React, Next, Tailwind & API knowledge
React/Next.js
I was not a fan of React TBH. Coming from a PHP background I couldn't yet see the point of having React in the first place let alone adore its magic. I mean why do we need a separate front end framework? where are the rest of the pages of the app?(had this until I learnt more about SPAs) and most importantly all those complex Props, imports and mappings. It just made my life worse and I almost gave up React up until this hackathon. Next.js made me challenge my decision and here I am starting to love React like almost every other developer out there.

Tailwind CSS
Tailwind CSS made me learn more about CSS concepts in general and the idea of a framework for CSS has made it to be a batteries-included canvas for any beginners to spill out their ideas and I'm no different. To be frank this reduces the headaches of being a beginner Frontend Developer and also reduces development time in addition to ensuring the uniformity of large code base across the project.

APIs
The only thing I knew before this hackathon about APIs is the Open AI's Chatcompletion endpoint documentation.Nothing more. I've heard about GraphQL before but didn't had an idea about it as it's more of a backend Express.js thing and not a typical frontend tool. But since this hackathon has a core API aspect I dived a little bit deeper than usual and am starting to like it.

Blog UI Implementations
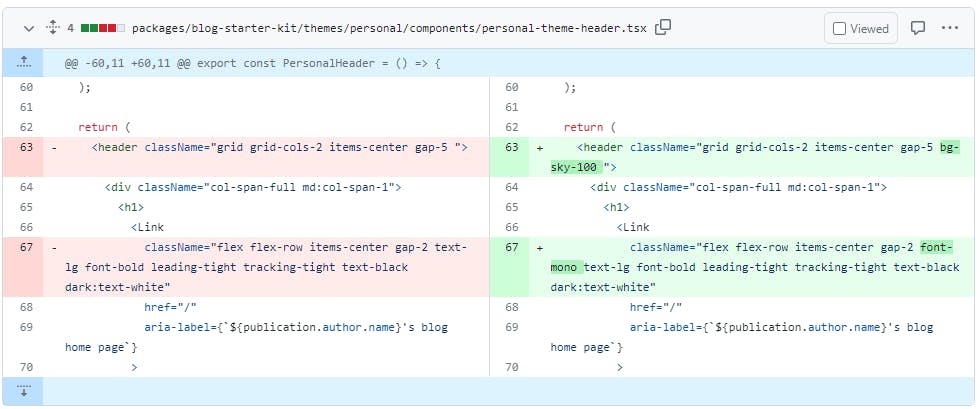
Navbar:
The navbar (packages/blog-starter-kit/themes/personal/components/personal-theme-header.tsx) component has been updated with minimal bg-sky-100 background and a font-mono family which is more of a mono sans thing. This will add minimal zen feel to the personal blog

Posts
The Minimal Posts (packages/blog-starter kit/themes/personal/components/minimal-posts.tsx) component has been updated with a background color of 'bg-stone-100' to give a light feel and as usual the font family of 'mono' so that computer nerds like myself will attract more towards the posts

Footer
Finally the most important footer (packages/blog-starter-kit/themes/personal/components/footer.tsx) component has been updated with a sky blue color to match the header component and also give a minimal sandwich feel for the posts which appear to be held in between both Navbar/Footer. The font family of mono has been retained to ensure uniformity across the entire page.

Big Picture

More Thoughts...
That's it for this hackathon. I am planning to play more with it even after the end of hackathon as I developed a liking for the project.
Cover Photo Credit : Unnati Raikangor
Github PR link: https://github.com/Hashnode/starter-kit/pull/93
Blog link: https://pravinreacts.vercel.app/