
Tweets as a Component in React App : No API, No iframes
Embedding Tweets with Single line of Code
Table of contents
Ever faced the hurdles of getting a Twitter API without getting bogged down. I guess the chances might be slim. So what if we can get access to tweets without getting an API key and Tokens in the first place. Sounds Interesting?

React-Tweet
Vercel recently (well roughly 180 days ago) introduced the React-Tweet module for static tweet generation without the use of API. The only thing you need to know is the tweet-id which you can get it from the Tweet URL

Well Tweet id is the numbers after the 'status' path
Installation
Installation is as simple as installing any other npm package
npm install react-tweet
Next Step is importing and returning by copying the tweet-id from the address bar
import { Tweet } from 'react-tweet'
export default function Page() {
return <Tweet id="1727059239875825983" />
}

Trying it
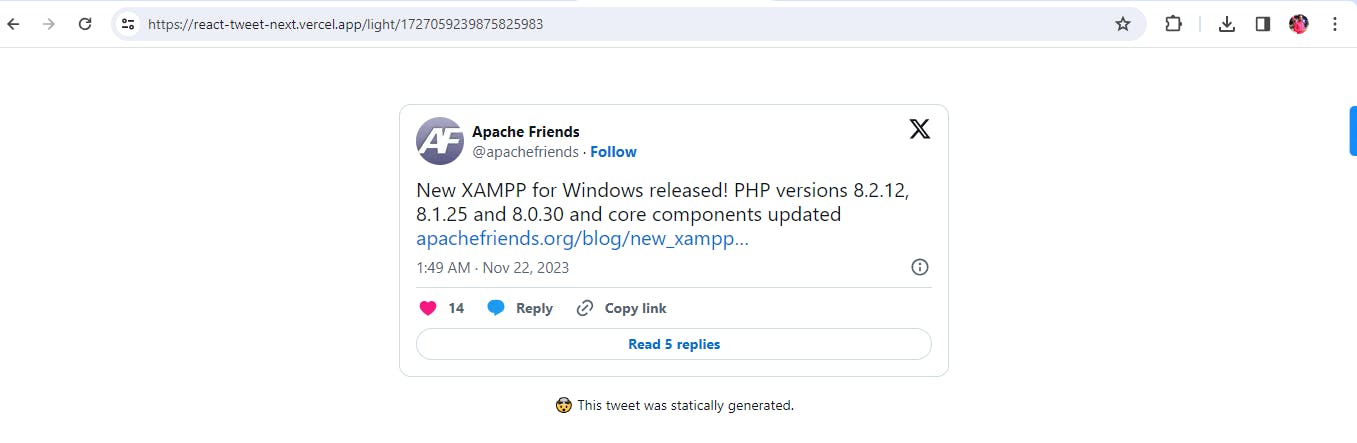
Live Demo : https://react-tweet-next.vercel.app/light/1727059239875825983
Just change the tweet id of your interest in the url and observe the changes
Advantages
No Twitter API V2 Dependency
No iframes just Native React Component
Low Memory requirement compared to Native Tweet Embedding and iframe Tweets
Finally...
In essence embedding tweets has become simple as embedding any emoji.
For Further Exploration
Docs : https://react-tweet.vercel.app/
NPM Module : https://www.npmjs.com/package/react-tweet